
Let’s explore more on HTML.
Table of Contents
Why Needs an Element
Newspaper Layout
Tips and Tricks
Web3
In Conclusion
Why Needs an Element
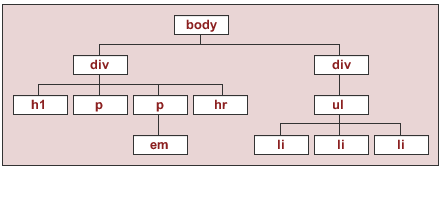
The key to the element is content. However, to organize content, we are using tags. The way to organize content is to construct a tree of elements:

html
* head
* body
+ div
+ p
+ text
+ div
+ unordered list
+ list items
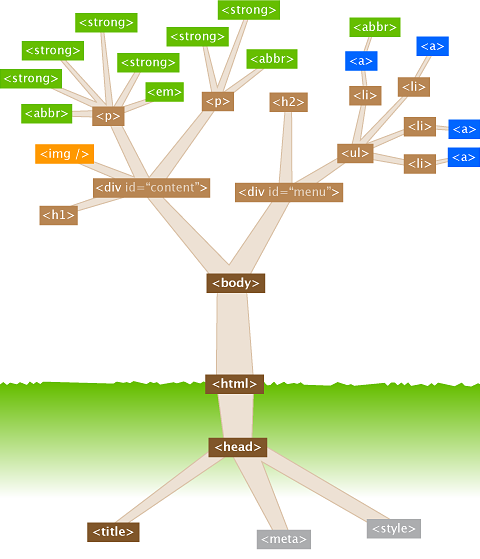
Thinking about the tree is growing out of the commands that are given.

Html: root
Head: trunk
Body: tree body
Div: branch
P: leaf
Text: leaf with flowers
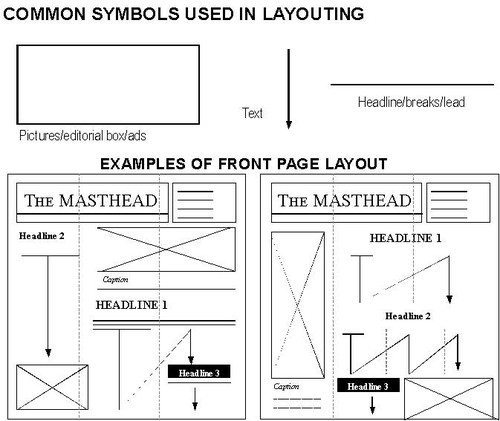
Newspaper Layout

Html is similar to a newspaper. You have your headline, a body, and a paragraph.

Here is a sample:
<body>
<h1>Cat</h1>
<div>
<h2>About Cat</h2>
<h3>Species</h3>
<h3>Countries</h3>
</div>
<div>
<h2>Image</h2>
<h3>Cute Cat</h3>
<h3>Angry Cat</h3>
</div>
<div>
<h2>Video</h2>
</div>
</body>
Tips and Tricks
Web3
Bitcoin is a skeleton of cryptocurrencies. Maybe it is too advanced to dive into Bitcoin coding. However, you can create a Bitcoin image here.
In Conclusion
Although HTML is simple, there is much more to learn!
Keep learning.
Follow me here
Photo by Greg Rakozy on Unsplash
Disclosure: The article was written by a delusional author who is possibly a nut job without any questions whatsoever about expertise in the subject matter. You should not believe any words this author wrote or you may experience similar symptoms or even possibly become a nut job.
Resource
http://web.simmons.edu/~grabiner/comm244/weekfour/document-tree.html
http://watershedcreative.com/naked/html-tree.html
https://www.w3schools.com/icons/tryit.asp?filename=tryicons_fa-bitcoin
Comments