
Let’s explore deeper in HTML.
Table of Contents
What is Markup
What is Metadata
What is Metaverse in Web3
What is XML
XML vs. HTML
What is HTML Elements
What is Hyperlink
How Hyperlink works in HTML
In Conclusion
What is Markup
Markup is an annotation to text. The way computers communicate with humans is different from human communication. You will have to highlight instructions for a computer to follow by specifically telling that instruction. Because the computer can only do one thing - to follow instructions.
For example, rather than implying the meaning, you will show images through human language, you need to give specific instructions as <img> to instruct the computer to show images. Check out here.
What is Metadata
Metadata is data information about other data. The idea is to elaborate more data on the existing data. If you provide an image. The image is data. Metadata can be attributed to the image such as size, date, and many others.
What is Metaverse in Web3
Metaverse came from the combination of meta and universe. It means there is more data to describe the universe that the project will create. In the sense of programming, Metaverse is a virtual place full of data and data about data.
What is XML
XML or eXtensible Markup Language is a better version of HTML. it simplifies data sharing and makes it more flexible to modify to tailor your needs.
XML vs. HTML

XML focuses on what data is compared to HTML focus on how data looks. XML can define tags while HTML predefined tags for users.
You can play around with XML to HTML converter and see how intuitive XML is when compared to HTML.
What is HTML Elements

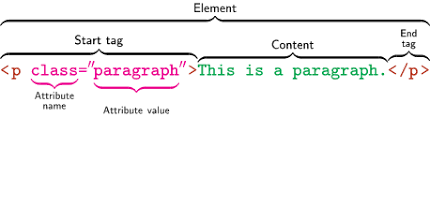
The HTML paragraph contains the opening and closing tags with content in the middle. The difference between the opening tag and closing tag is the symbol “/”.
So the famous first line of the code is “Hello World” which can write as:
<h1>Hello World</h1>
You can try it here.
Note that different sizes of the font are defined by the number followed by h. <h1> font size is larger than <h2> as an example.
What is Hyperlink
A hyperlink allows users to browse information from one end to another. It was created by Ted Nelson around 1965. The idea was to expand beyond the constraints. You can turn about anything into a hyperlink.
How Hyperlink works in HTML
You will assign attributes to the text you want to portal it from one end to another end. You will assign an anchor tag <a> with the feature of hyperlink reference or “href =” in short. And direct the location of the page you want the text to the portal.
The text structure is shown below as an example:
<a href="https://www.xuanling11.com/">Check out xuanling11.com!</a>
You can try it out here.
In Conclusion
Now you have learned the basics of HTML. We will explore how to make the web more attractive!
The next topic I will go deep into is CSS.
Follow me here
Photo by Markus Spiske on Unsplash
Disclosure: The article was written by a delusional author who is possibly a nut job without any questions whatsoever about expertise in the subject matter. You should not believe any words this author wrote or you may experience similar symptoms or even possibly become a nut job.
Resource
https://www.investopedia.com/terms/h/html.asp
https://developer.mozilla.org/en-US/docs/Web/HTML
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/img
https://en.wikipedia.org/wiki/Metadata
https://en.wikipedia.org/wiki/Metaverse
https://developer.mozilla.org/en-US/docs/Web/XML/XML_introduction
https://en.wikipedia.org/wiki/HTML_element
https://codeutility.org/xml-to-html-converter/
https://www.w3schools.com/tags/tryit.asp?filename=tryhtml_headers
https://en.wikipedia.org/wiki/Hypertext
https://www.w3.org/WhatIs.html
https://www.w3schools.com/tags/tag_a.asp
https://www.w3schools.com/tags/tryit.asp?filename=tryhtml_link_test
Comments