
Let’s explore deeper into CSS.
Table of Contents
Style Your Web
Separation of Concerns
Layers in Blockchain
Link Between HTML to CSS
CSS Animation
In Conclusion
Style Your Web
CSS or Cascading Style Sheets is the language that provides style to the HTML page. Of course, HTML can also style content by itself, but CSS offers more tools to do so. It is one of the most fundamental principles called Separation of Concerns that makes CSS more powerful in styling contents while HTML focuses more on contents themselves.
Separation of Concerns
The idea is not to write a program with one solid block to increase the potential of a single point of failure. Rather, separating features into each block can finish their distinct job.
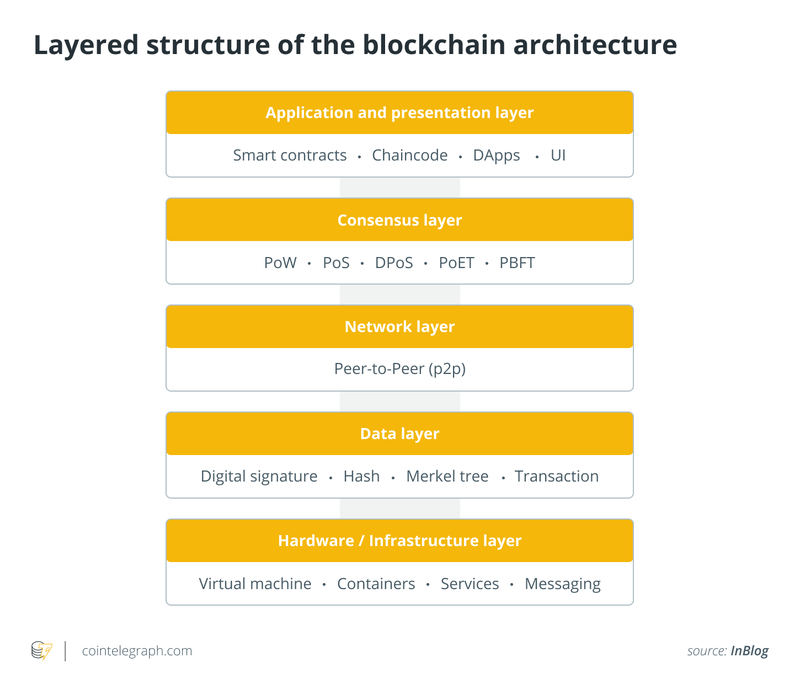
Layers in Blockchain

A similar concept from Separation of Concerns may be demonstrated in Blockchain layers. Layer 1 is the blockchain fundamental layer with Consensus like Proof of Work or Proof of Stake. While Layer 2 you have scalability solutions like Polygon to reduce transaction fees while increasing the transaction speed. However, in more concise descriptions of layers, there are six layers including the application layer, modeling layer, contract layer, system (consensus) layer, data layer, and network layer. Note that the modeling layer facilitates smart contracts and the contract layer executes smart contracts and users' interaction with such contracts.
Link Between HTML to CSS
A simple one-line code that makes a connection between HTML and CSS:
<link rel="stylesheet" href="style.css">
You can test here.
CSS Animation
CSS can also make animations on the web. There are many ways to learn and here is one example of a tutorial below:
Here is a tutorial here with some very useful websites to help code below:
https://webcode.tools/generators/css/keyframe-animation
https://css-tricks.com/almanac/properties/a/animation/
In Conclusion
Now you have learned the basics of CSS. You can make your website interactive and improve the user experience!
The next topic I will go deep into is JavaScript.
Follow me here
Photo by Marcus Ganahl on Unsplash
Disclosure: The article was written by a delusional author who is possibly a nut job without any questions whatsoever about expertise in the subject matter. You should not believe any words this author wrote or you may experience similar symptoms or even possibly become a nut job.
Resource
https://en.wikipedia.org/wiki/Separation_of_concerns
https://nalexn.github.io/separation-of-concerns/
https://toddsobrado.com/what-are-the-six-layers-of-blockchain-technology/
https://www.w3schools.com/tags/tag_link.asp
https://blog.hubspot.com/website/css-animation
https://webcode.tools/generators/css/keyframe-animation
Comments